
Привет ребята, на связи Шевченко Вячеслав, тема сегодняшнего поста выбрана не просто так. Я решил написать об установке локального сервера, так как много новичков в веб разработке и просто людей которые хотят создать сайт, задают ежедневно множество вопросов о локальном сервере.
Что же такое вообще локальный сервер wamp и зачем он нужен? На этот вопрос я пожалуй отвечу цитатой из википедии.
Локальный сервер WAMP — набор дистрибутивов и программная оболочка, предназначенные для создания и отладки сайтов (веб-приложений, прочего динамического содержимого интернет-страниц) на локальном ПК (без необходимости подключения к сети Интернет) под управлением ОС Windows.
Установка wamp server на компьютер
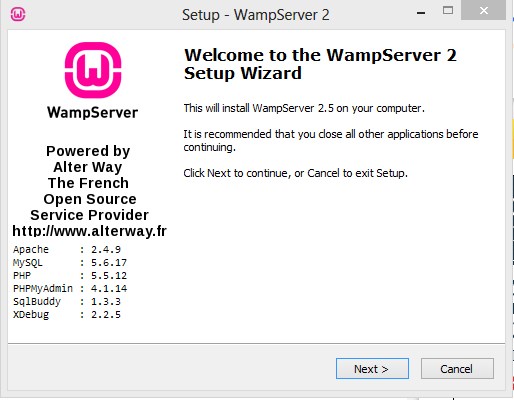
1. Скачайте wamp на официальном сайте и просто запустите пакет установщика. После следуем стандартным шагам установки программы и нажимаем Next.

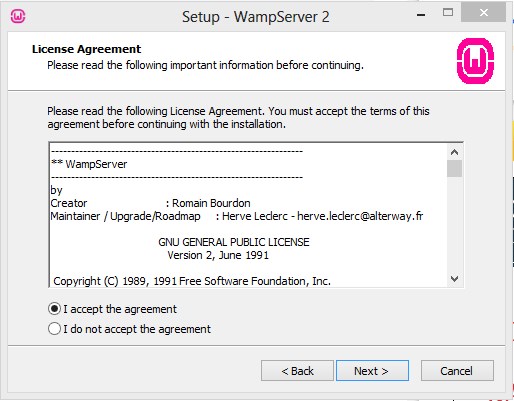
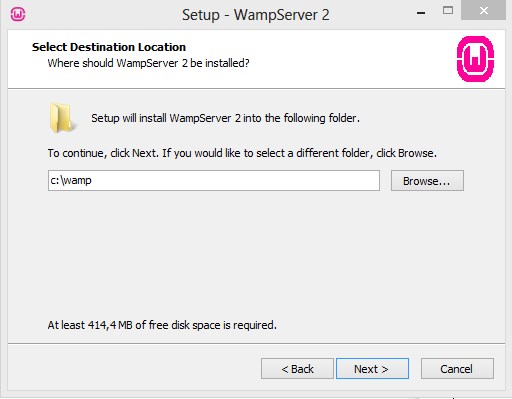
2. Соглашаемся с лицензионны соглашением и выбираем путь куда установить сервер.


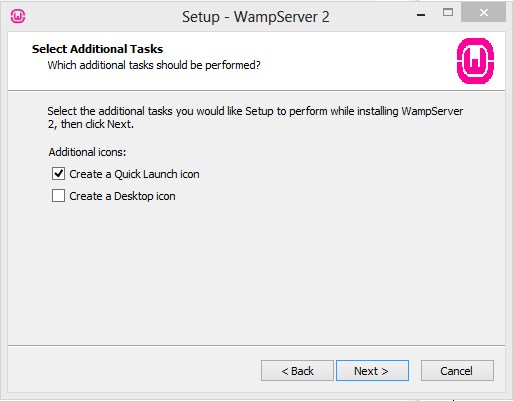
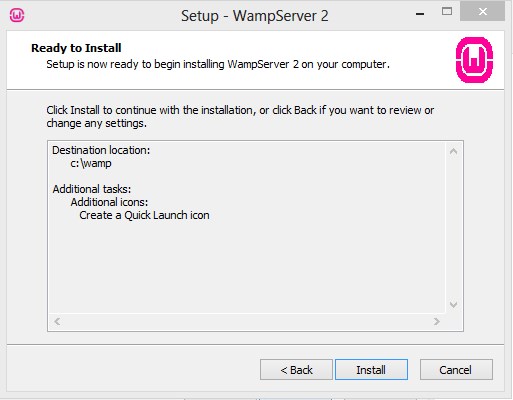
3. Далее нажимаете Install и дожидаетесь окончания установки, после завершения ярлык сервера появится на рабочем столе и в панели быстрого запуска.


Все наш сервер успешно установлен можно использовать его в работе. Далее мы немного настроим его, для более удобной работы.
Настройка виртуальных хостов wamp
По умолчанию новые проекты создаются в директории сервера и обычно путь к ним идет через localhost/project это не совсем удобно по ряду причин:
— мы засоряем директорию и со временем если много проектов там будет свалка
— лучше использовать реальное имя для проекта (mysite.ru) и выносить его в отдельную папку , если вы делаете сайт на WordPress вам после не придется менять урлы в БД
Давайте настроим виртуальный хост mysite.com, для этого нужно отредактировать файл hosts. Расположение файла:
c:\Windows\System32\drivers\etc\hosts
Добавляем строку (править нужно из под администратора)
127.0.0.1 mysite.com
Второй шаг это правка файла httpd-vhosts.conf
Расположение файла:
path_to_wamp\bin\apache\Apache2.4.4\conf\extra\httpd-vhosts.conf
Версия папки Apache может отличаться.
Добавляем строки
ServerAdmin [email protected] DocumentRoot "path/to/site/dir" //путь к вашей папке где будет проект ServerName mysite.com ErrorLog "logs/yourhost.com-error.log" CustomLog "logs/yourhost.com-access.log" common
Приступаем к шагу 3 нужно проверить файл httpd.conf
Расположение файла:
path_to_wamp\bin\apache\Apache2.4.4\conf\httpd.conf
Строка подключения виртуальных хостов должна быть раскомментирована
# Virtual hosts Include conf/extra/httpd-vhosts.conf
Еще нужно найти строки:
# First, we configure the "default" to be a very restrictive set of features. AllowOverride none Require all denied
Заменить на:
#AllowOverride none #Require all denied Options FollowSymLinks AllowOverride None // for mode_rewrite - All Order deny,allow Allow from all
Найти:
AllowOverride None Options None Require all granted
Заменить на:
#AllowOverride None #Options None #Require all granted AllowOverride None // for mode_rewrite - All Options None Order allow,deny Allow from all
Если вы работаете с WordPress вам нужно использовать premalinks включите mode_rewtite
И в файле httpd.conf в строке
AllowOverride None
Значение замените на All
AllowOverride All
Перезагружаем сервер и проверяем работоспособность. Вот так легко за несколько шагов настраивается виртуальный хост и локальный сервер wamp. Если у вас возникли вопросы задавайте их в комментариях. Пока!