Привет всем! Сегодня я расскажу вам еще об одной замечательной возможности в CSS, это стилизация сломанных изображений (broken image). Я уверен каждый встречал на просторах интернета такое изображение

Это отображение по умолчанию, но можно исправить это ужасное отображение изображения применив всего несколько стилей CSS. Прежде чем мы приступим, вам нужно узнать о двух особенностях тега img.
Два факта об элементе img
Чтобы понять как мы можем стилизовать сломанные изображения, вы должны знать что:
1. Мы можем писать стили типографии в правилах для img. И эти стили будут применены к альтернативному тексту изображения, если он будет показываться, и не будут влиять на картинку.
2. Элемент img — это заменяемый элемент. Любой элемент чей внешний вид и размеры могут задаваться с помощью внешних ресурсов (img, object, button, input, textarea и т.д.) является заменяемым. У картинки это к примеру width и height атрибут. У таких элементов как правило не работает псевдоэлементы :before и :after, но когда изображение ломается или не загружается, псевдоэлементы могут отображаться.
Исходя из этих двух фактов мы можем прописать стили для img тэгов, и они применятся только когда изображения будут не доступны. В прошлой статье я рассказывал о создании tooltip на css с помощью :after и :before, рекомендую ознакомится с ней, если вы еще не читали ее.
Ниже я приведу несколько примеров стилизации, html и css код.
Приступим к практике
Для начала нам нужно добавить на страницу картинку с битой ссылкой.
|
1
2
|
<img src="http://webupblog/broken.jpg" alt="Битое изображение" class="broken-img1">
<img src="http://webupblog/broken.jpg" alt="Битое изображение 1" class="broken-img2">
|
Далее опишем CSS стили для broken-img1 и broken-img2.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
broken-img1,
.broken-img2 {
font-family: 'Helvetica';
font-weight: 300;
line-height: 16px;
text-align: center;
display: block;
position: relative;
}
.broken-img1:before {
content: 'Сожалеем, изображение не доступно';
display: block;
margin-bottom: 10px;
}
.broken-img1:after {
content: "(url: " attr(src) ")";
display: block;
font-size: 14px;
}
.broken-img2:after {
content: '\f1c5' ' ' attr(alt);
font-size: 16px;
font-family: FontAwesome;
color: #607d88;
display: block;
position: absolute;
line-height: 100px;
top: 0;
left: 0;
width: 100%;
height: 100px;
background-color: #fff;
}
|
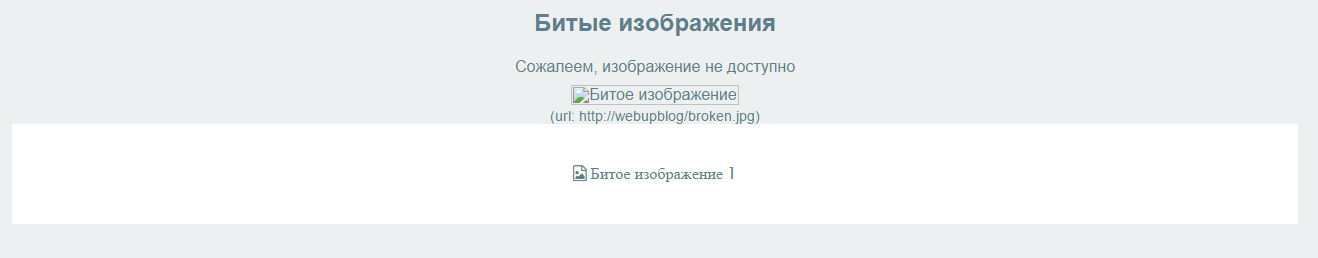
Результат наших стараний.
Вот и все, совсем немного кода нам понадобилось для реализации задачи. Если вам не совсем понятно, что я описал в CSS файле, я предлагаю посмотреть короткое видео где я подробно рассказал процесс создания.
Видео урок