
Привет всем постоянным читателям и просто прохожим) Совсем недавно я публиковал пост о произвольных полях в WordPress, обязательно изучите пост, если вы в первые об этом слышите.
Так вот, там я рекомендовал размещать код в function.php или в плагин который активируется сам. Что это за плагин и зачем он нужен мы разберем в этой статье.
На просторах интернета все учебники, статьи, курсы о Worpress для расширения функциональности сайта рекомендуют вставлять код в файл темы function.php. Да это просто, так как все знают, что это за файл и где он лежит. Чем плох этот метод?
Давайте представим, вы расширили свой сайт добавив custom post types (кастомные типы записей), taxonomies (таксономии) или shortcodes (шорткоды). И в один прекрасный момент решили изменить тему, а еще и сразу удалили старую))) Все изменения исчезнут, и код придется писать заново или копировать его от темы к теме.
Конечно если вы пишите что-то конкретно относящиеся к теме, то файл function.php это самое подходящее место для кода. Для всего остального, я рекомендую использовать само активирующейся плагин его еще часто называют плагин для пользовательских функций.
Создание само активирующего плагина.
Этот плагин будет содержать все ваши пользовательские функции. Создаем файл с именем my-custom-functions.php на вашем компьютере или на сервере. И вставляем в него следующий код.
< ?php /** * Plugin Name: My Custom Functions * Plugin URI: http://yoursite.com * Description: This is an awesome custom plugin. * Author: Shevchenko Vyacheslav * Author URI: https://webupblog.ru * Version: 0.1.0 */ /* Place custom code below this line. */ /* Place custom code above this line. */ ?>
Информацию о плагине можно изменять на ваше усмотрение. Далее создаем папку mu-plugins в папке wp-content и кладем туда наш файл плагина.
/wp-content
/mu-plugins
/my-custom-functions.php
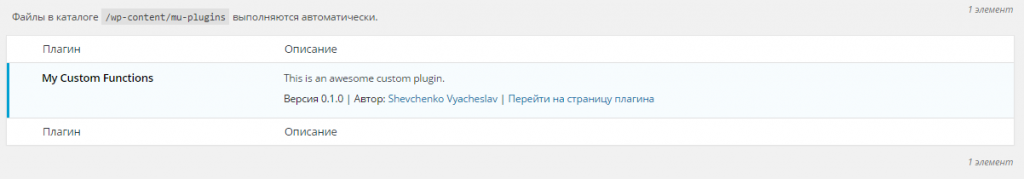
Я уверен не многие пользователи Worpress знают о папке mu-plugins. Приставка MU это сокращение от «Must-use» -«Необходимые». Все плагины помещенные в эту папку будут активироваться автоматически, их не нужно будет включать в панели плагинов WP. Так наш плагин выглядит в панели.

Подведем итог
И так, ребята если вы хотите добавить какой-то код в ваш проект, всегда задавайте себе вопрос какую функциональность он несет? Можно ли его отнести к теме? если да, то смело размещайте в function.php, если нет то вы теперь знаете что делать))






