Привет) Рад приветствовать вас дорогие читатели, сегодня мы научимся создавать простую форму обратной связи для вашего сайта. Html разметку формы мы напишем с помощью bootstrap 3, а логику формы будем обрабатывать с помощью сервиса formspree.io

Этот вариант отлично подойдет для статических сайтов, landing pages. Самое главное он очень легкий и быстрый в реализации. Приступим.
Шаг 1
Создаем обычную html и страницу подключаем bootstrap. Весь исходный код вы можете скачать по ссылке в конце поста.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<head>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class="row">
<div class="col-lg-12"></div>
</div>
</body>
</html>
|
Шаг 2
Пишем простую html форму, в нашем случае мы создадим форму заказа какого нибудь товара.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<form class="form-horizontal">
<div class="form-group">
<label for="name" class="col-sm-2 control-label">Имя</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" placeholder="Имя"/>
</div>
</div>
<div class="form-group">
<label for="city" class="col-sm-2 control-label">Город</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="city" placeholder="Город"/>
</div>
</div>
<div class="form-group">
<label for="email" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" placeholder="Email"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Заказать!</button>
</div>
</div>
</form>
|
Шаг 3
Подключаем обработчик и настраиваем форму. Для подключения нужно в action формы прописать //formspree.io/youremail@gmail.com и добавить метод обработки POST
|
1
|
<form class="form-horizontal" action="//formspree.io/your@email.com" method="POST">
|
Шаг 4
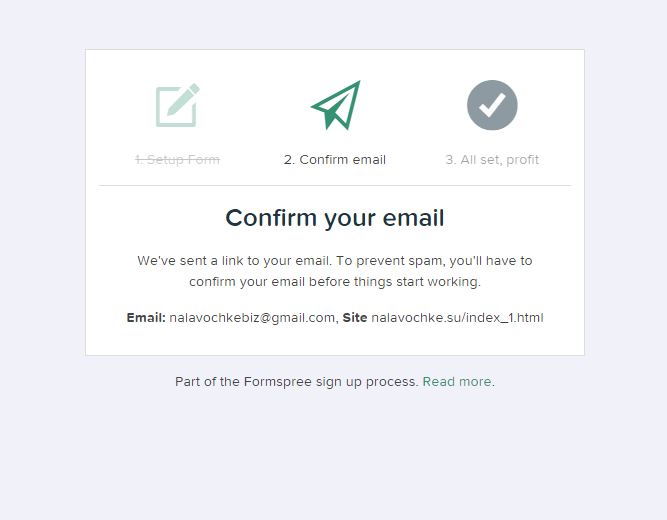
Активируем и подтверждаем свою почту куда будут приходить письма. Для этого заполните и отправьте форму. Вас перекинет на страницу

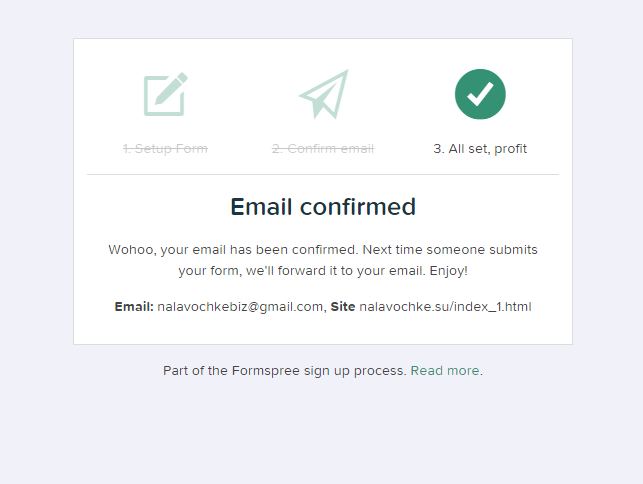
Переходим по ссылке на ваш почтовый сервис, подтверждаем адрес. После этого все будет работать отлично. Форма обратной связи для вашего сайта готова к использованию.

Хотелось бы поговорить о некоторых настройках формы. Все элементы input могут иметь специальные значения атрибута name которые настраивают функциональность, значения начинаются с нижнего подчеркивания name = «_value»
_replyto или email
Это значение используется для поля ваша почта, если его прописать вы сразу сможете отвечать на письмо на этот адрес.
|
1
|
<input id="email" class="form-control" name="_replyto" type="email" placeholder="Email" />
|
_next
По умолчанию после отправки формы, пользователя перекидывает на страницу сервиса, вы можете сами указать адрес вашей страницы.
|
1
|
<input name="_next" type="hidden" value="//nalavochke.su/thanks.html" />
|
_subject
С помощью этого значения вы можете указать тему письма.
|
1
|
<input name="_subject" type="hidden" value="Новый заказ!" />
|
_cc
Если у вас есть необходимость отправлять копию письма на другой ящик, вы можете воспользоваться этой настройкой.
|
1
|
<input name="_cc" type="hidden" value="another@email.com" />
|
_gotcha
Параметр _gotcha поможет нам защитить нашу форму от спама. Полю нужно указать display:none, это делается для того что бы пользователь не мог ввести в него значение. Когда робот заполняет поля формы, он заполняет и это поле. Если в запросе будет параметр _gotcha значит это спам.
|
1
|
<input style="display: none;" name="_gotcha" type="text" />
|
Полный код нашей формы.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<div class="container">
<div class="row">
<div class="col-lg-3"></div>
<div class="col-lg-6">
<h1 style="text-align: center;">Форма для заказа</h1>
<form class="form-horizontal" action="//formspree.io/nalavochkebiz@gmail.com" method="POST">
<div class="form-group"><label class="col-sm-2 control-label" for="name">Имя</label>
<div class="col-sm-10"><input id="name" class="form-control" type="text" placeholder="Имя" /></div>
</div>
<div class="form-group"><label class="col-sm-2 control-label" for="city">Город</label>
<div class="col-sm-10"><input id="city" class="form-control" type="text" placeholder="Город" /></div>
</div>
<div class="form-group"><label class="col-sm-2 control-label" for="email">Email</label>
<div class="col-sm-10"><input id="email" class="form-control" name="_replyto" type="email" placeholder="Email" /> <input name="_next" type="hidden" value="//nalavochke.su/thanks.html" /> <input name="_subject" type="hidden" value="Новый заказ!" /> <input name="_cc" type="hidden" value="another@email.com" /> <input style="display: none;" name="_gotcha" type="text" /></div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10"><button class="btn btn-default" type="submit">Заказать!</button></div>
</div>
</form>
</div>
<div class="col-lg-3"></div>
</div>
</div>
|
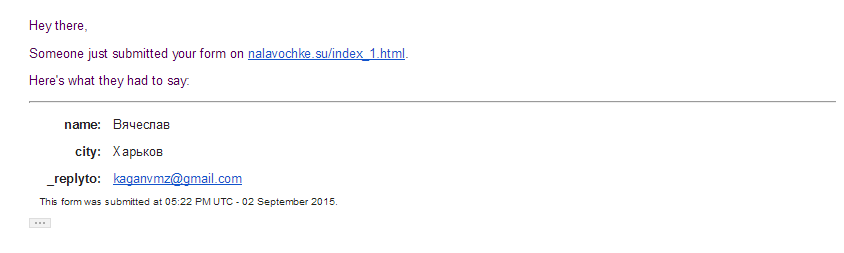
Так выглядит сообщение на почте.

Вот и все, за 4 простых шага потратив всего 10 минут мы создали простую форму обратной связи которую вы можете использовать на своих проектах. Если статья оказалась для вас полезной расскажите о ней друзьям. Ставте лайки, оставляйте комментарии.