Здравствуйте! В этой статье я хотел бы рассказать вам как сделать вывод похожих записей в wordpress без плагина. Для чего это нам нужно на сайте? Все очень просто, это задержит ваших посетителей на проекте что повлечет за собой увеличение поведенчиских факторов и вывод ваших статей в топ 10. Этот способ вынуждает нас, немного поковыряться в коде. Давайте приступим.
Похожие записи wordpress с картинками без плагина
Обычно записи выводят в конце каждого поста сайта или блога. Мы сделаем так же, и выведим по 3 соответстувующих записи, отношение которых между собой будем определять по тегам.
Мы будем работать с файлом темы single.php, в идеале создать виджет зону и использовать ее, но это тема другой статьи. Код который мы будем использовать подойдет для любой темы. Скопируйте его и вставьте в конце файла, перед комментариями или где заканчивается вывод статьи.
<div class="sample-posts">
<h3>Рекомендую, Вам ознакомиться так же:</h3>
<div class="relatedposts">
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>4, // Number of related posts to display.
'caller_get_posts'=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class="relatedthumb">
<a rel="external" href="<? the_permalink()?>"><?php the_post_thumbnail(array(200,150)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
</div>
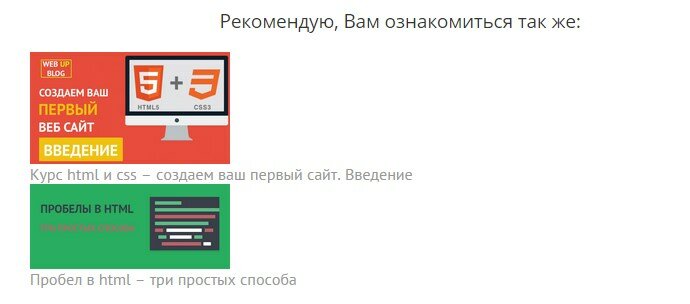
На данном этапе это выглядит примерно так. В вашем случае может выглядеть немного иначе.
Я добавил немного css свойств что бы выровнять блоки.
.relatedthumb{
display: inline-block;
width: 200px;
vertical-align: top;
margin-right: 20px;
}
Вот и все. Теперь вы можите наблюдать как растут ваши поведенчиские факторы. Если у вас возникли вопросы пишите их в комментариях. Подписывайтесь на нашу группу в вк и youtube канал. До встречи в новых статьях.