Приветствую друзья! В прошлой статье мы установили Package Control и для установки пакетов использовали Command Palette, и в этой статье хочу показать вам как мы можем использовать этот инструмент для более продуктивной работы с редактором.
В Sublime Text существует множество команд и горячих клавиш для работы с файлами и кодом. Предлагаю рассмотреть некоторые из них более детально.
Файлы
Goto anything — это очень мощная возможность навигации по файлам, строкам в коде, символам в текущем проекте или открытом файле. Во время печати в командной строке, редактор осуществляет живой поиск по файлам, и сражу же отображает результат.
Для запуска Goto anything командной строки, используется сочетание клавиш Ctrl + p. Для закрытия используйте клавишу Esc или снова комбинацию открытия.
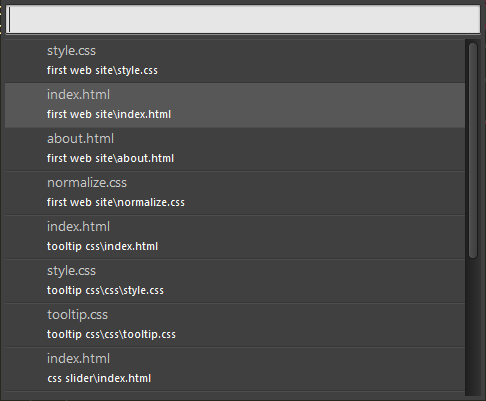
После открытия в левой навигационной панели появится список файлов и папок используемых в данный момент . Более часто используемые файлы будут в начала списка. Для поиска просто начните печать название файла или каталога который вы ищите, так же можно использовать стрелки вверх и вниз для навигации по списку.
Во время поиска редактор так же отображает превью файла, если кликнуть по нему или нажать enter.

Такой поиск гораздо быстрее, чем искать файлы в сайдабаре. Тем более если вы знаете название файла, но не слишком хорошо помните в каком каталоге он лежит.
Строки
Второй вариант использования goto anything это переход к нужной строке внутри файла. Для этого нужно начать поиск с : после ввести номер строки к которой вы хотите перейти.
Если не нужен поиск по файлам, и нужно перейти к строке в текущем файле используйте сочетание клавиш Ctrl + g, в строке сразу будет : что более удобно.
![]()
Я часто использую эту возможность когда отлаживаю css фалы, в инспекторе браузера посмотрел строку и сразу в файле к ней перехожу. Очень удобно.
Нечеткий поиск (fuzzy search)
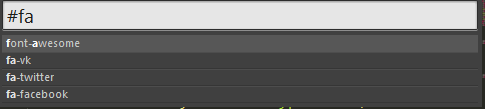
Если вы не слышали об этом понятии ранее, то простыми словами нечеткий поиск — это возможность поиска по части поискового слова, вам не нужно вбивать слово целиком, что бы найти что-то. Этот поиск схож с поиском по строкам, только в начале нужно вставить # вместо :

Разработчики часто используют эту технику для быстрого поиска в файлах, чтобы найти определенную строку или секцию кода.
Код и текстовые блоки
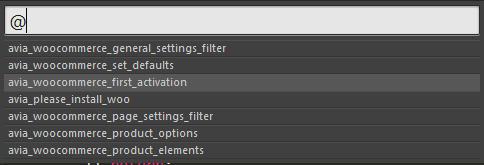
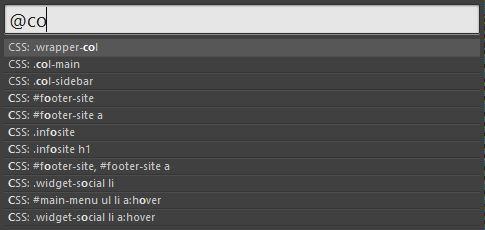
Sublime так же предоставляет поиск по названиям функций, классов и кускам текста. Для этого пропишите @ в панели или просто используйте комбинацию Ctrl + R.
В css файлах выводится список всех классов и идентификаторов.

В php мы можем наблюдать список функций.
Комбинация команд
Все команды описанные выше хороши и круто работают, но можно пойти дальше и использовать комбинацию команд.
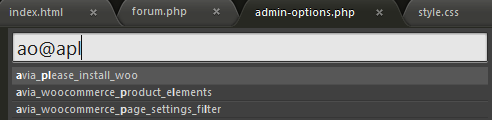
К примеру у меня в проекте есть файл admin-options.php и мне в этом файле нужно отредактировать функцию avia_please_install_woo() для этого нажимаем Ctrl + P печатаем ao@apl появляется список функций соответствующих запросу.
Исключение файлов и папок из поиска
Давайте представим, что у вас в проекте есть файлы которые вы не хотите видеть в результатах поиска, например файлы sass или javascript. Или у вас есть папка в которой лежат файлы тестов для проекта и искать в ней нет смысла. Можно исключить их поправив файл настроек пользователя (Preferences — Settings — User) дописываем в нем свойство binary_file_patterns.
Для исключения файлов с определенным расширением пишем:
"binary_file_patterns" : [".js", ".psd"]
Для исключения каталогов после названия добавляем / :
"binary_file_patterns" : ["js/", "tests/"]
Изменение синтаксиса файла
Часто во время работы нам приходится создавать новые файлы и копировать (прописывать) в них код, но новый файл нечего не знает о языке на котором вы пишите, и не один из установленных пакетов не будет работать. Если вы не намерены сохранять файл, то вам следует установить синтаксис (язык), только после этого вы увидите подсветку кода.


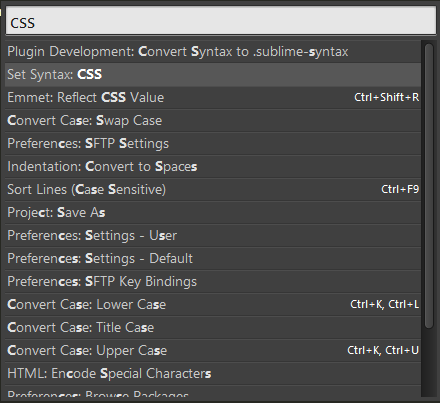
Для установки синтаксиса используем уже известную нам комбинацию клавиш, Ctrl + Shift + P (вызов Command Palette) и пишем название синтаксиса — css

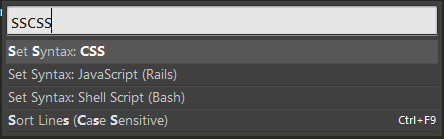
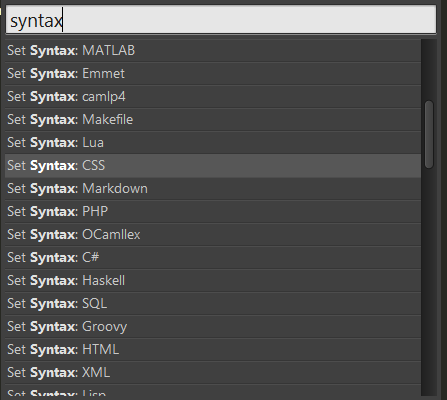
Так же можем использовать ss или syntax и выбрать подходящий вариант в списке.


В этой статье я описал только часть горячих клавиш и команд в Sublime, возможно вам покажется это слишком сложным, но я уверяю, если вы запомните команды и начнете использовать их на практике то рабочий процесс будет намного приятным и продуктивным. На этом все, до встречи в следующих статьях и видео уроках.
P.S. Если вам понравилась статья, поделитесь ей в социальных сетях. И не забывайте ставить лайки в наших пабликах в вк, facebook и канал в телеграмме.